모바일 환경에서 접속 시 티스토리 북클럽 스킨의 제목 글자수가 잘리는 문제는 CSS 편집을 통해 간단히 해결할 수 있습니다. 제목 잘림 문제 해결 방법에 관한 완벽한 가이드를 확인하세요. 제목 잘림 문제뿐만 아니라 글 목록에 표시되는 제목 잘림 문제 해결 방법까지 모두 설명합니다.
[목차여기]
1. 제목 잘림 문제란?


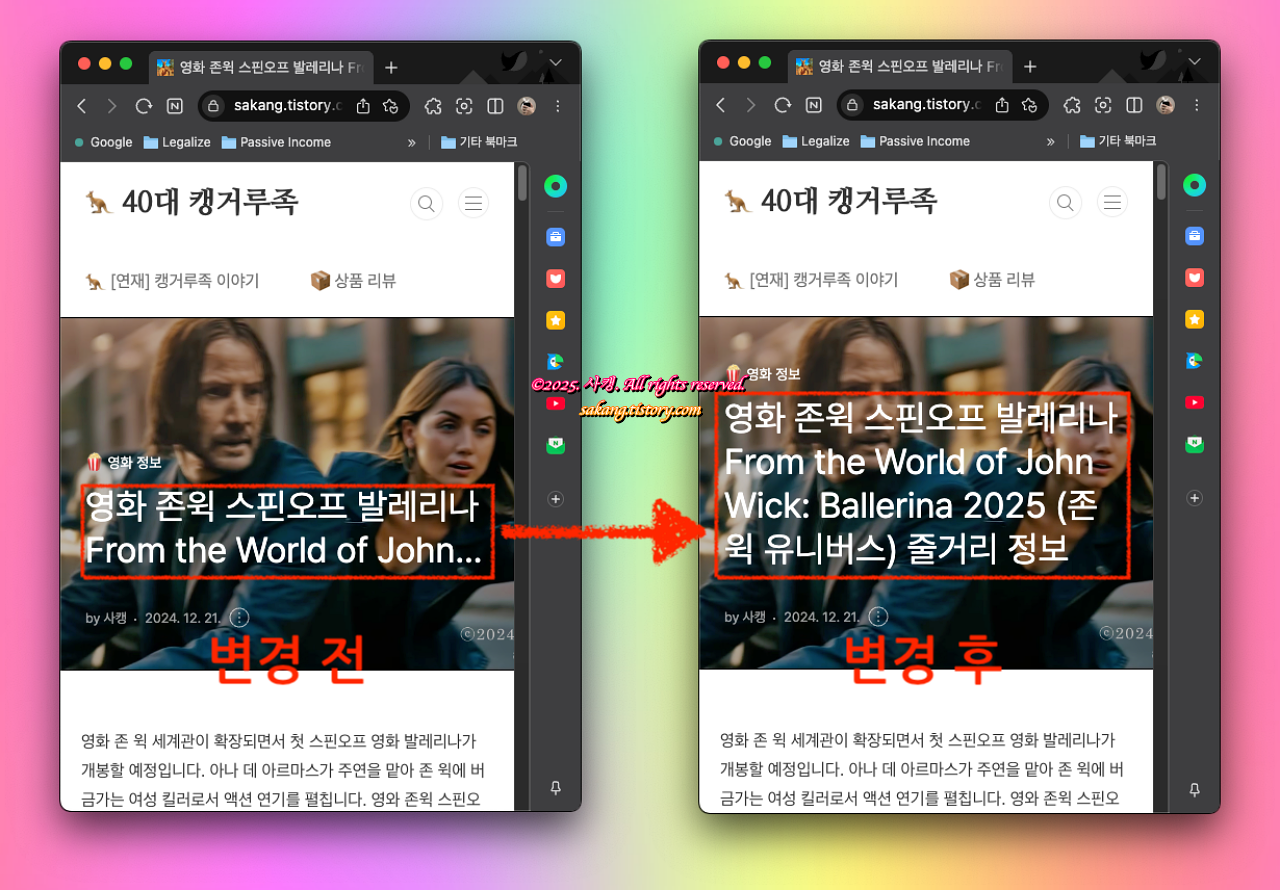
제목 잘림 문제란? 티스토리 블로그에서 북클럽 스킨을 사용하는 경우, 방문자가 모바일 환경에서 접속 시 게시물의 제목이 전부 노출되지 않고 일부만 잘려서 보이는 현상을 의미합니다. 이 문제는 CSS 편집을 통해 간단히 해결할 수 있습니다. 아래 이어지는 내용들을 따라하세요.
2. 모바일 환경에서 접속 시, 게시물 제목 잘림 문제 해결 방법




- PC에서 티스토리 블로그 접속 ➡️ 설정 ➡️ 꾸미기 ➡️ 스킨 편집 ➡️ html 편집 ➡️ 확인 ➡️ CSS ➡️ Ctrl + F ➡️ inner> 검색
- -webkit-line-clamp: 2; 부분에서 숫자 2는 모바일 환경에서 제목을 2줄까지만 표시한다는 것을 의미함. ➡️ 2를 더 큰 숫자로 바꾸면 모바일 환경에서 제목이 설정한 숫자만큼 표시됨. 이런 원리로 숫자를 3~6 등 자유롭게 변경 ➡️ 적용 버튼 클릭 (끝)

저는 포스팅 글제목을 길게 작성하는 편입니다. 따라서 기본 설정된 -webkit-line-clamp: 2; 를 -webkit-line-clamp: 6; 으로 넉넉하게 변경하여 이 문제를 해결했습니다.
3. 모바일 환경에서 접속 시, 글 목록에 표시되는 제목 잘림 문제 해결 방법


- 마찬가지로 CSS 편집 ➡️ Ctrl + F ➡️ .post-item .title 검색
- white-space: nowrap; 부분에서 nowrap을 지우고 normal로 변경 ➡️ 적용 버튼 클릭 (끝)

이처럼 기존 white-space: nowrap; 을 white-space: normal; 로 변경하면 모바일 환경에서 글 목록의 글제목 글자수도 잘리지 않고 모두 표시됩니다.
이상의 정보가 티스토리 블로그 북클럽 스킨의 설정 및 운영에 도움이 되셨기를 바랍니다.
'⌨️ 블로그 배우기' 카테고리의 다른 글
| 애드센스 납세자 거주지 증명서(=거주자증명서) 발급 방법, 세금 정보 업데이트 방법 총정리 (6) | 2024.12.24 |
|---|---|
| 네이버 블로그 동영상 다운로드 방법 (초간단, 프로그램 무설치) (2) | 2024.11.03 |
| 구글 네이버 검색결과에 티스토리 블로그를 상위노출시키는 최적화 방법 (16) | 2024.10.31 |
| 티스토리 블로그 불펌 방지 설정 방법 (6) | 2024.10.25 |
| 안타깝게도 블로그 불펌을 방지할 수 없는 이유 (7) | 2024.10.25 |



